Autocomplete examples
Autocomplete user interfaces reflect the preferences of retailers, knowledge of shopper journeys, and best practices to visually cue shoppers to navigate to the most attractive options. This page includes multiple examples of different styles of Autocomplete UIs.

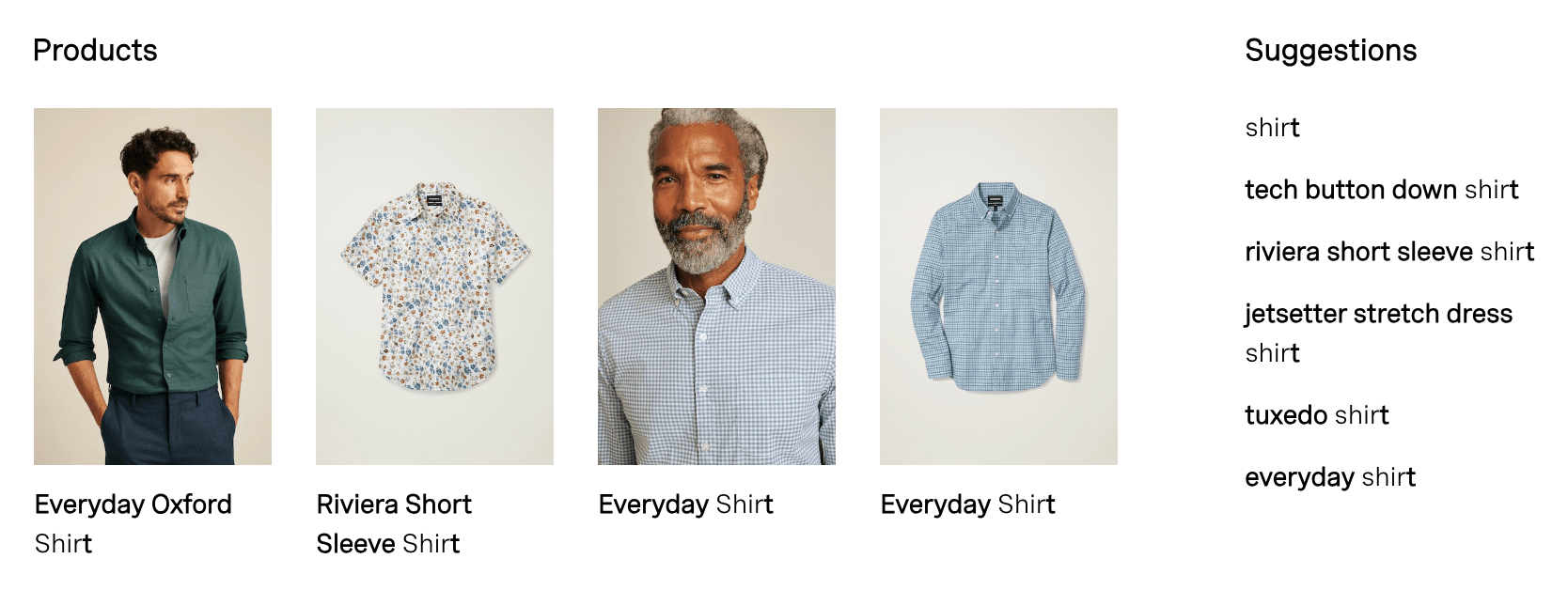
Example of autocomplete user interface with two sections: product results, and search suggestions
The example preceding shows how Autocomplete provides results suggestions in many different types. The first is search suggestions on the left. The top left shows search top search suggestions and category filters that are applied to them. This example helps shoppers refine their queries based on the most popular searches. The second set of search suggestions completes the query but also includes popular terms that shoppers look for. Lastly, and most visually, are the product suggestions on the right.
Search result counts
The Autocomplete client below shows a simpler result set than some of the visual examples preceding. The power of these results is they indicate to the shopper what type of product(s) will be returned with the top result image on the far left, the search suggestion in the middle, and the count of products in the result set on the right.

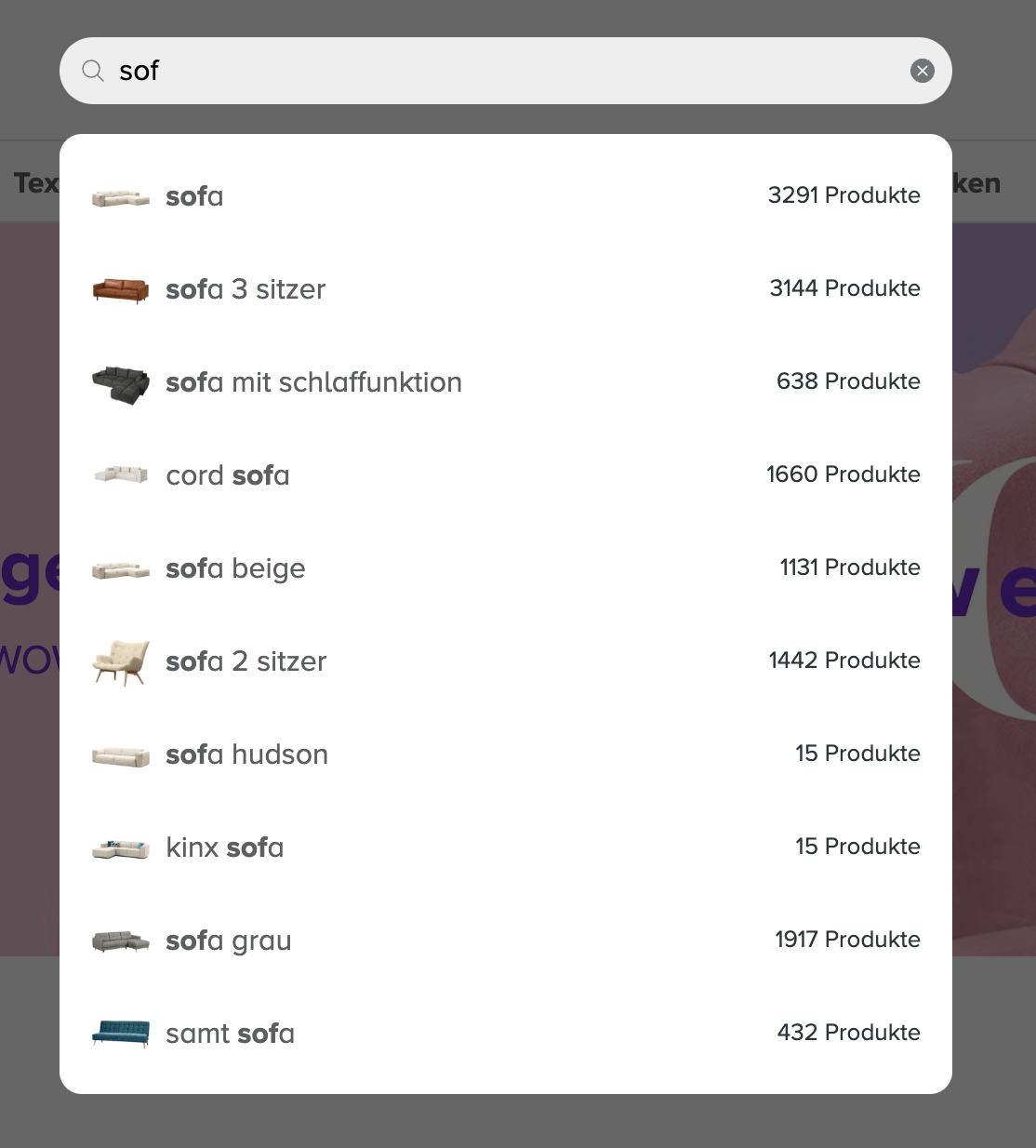
Example of autocomplete interface with search suggestions, top product images, and product counts
Shoppers respond well to knowing how many results are in the result set. This is helpful information. If the shopper is still shopping broadly for a category like "sofa" they might want a result set with 3,000 items to discover. However, if they have a more limited item in mind like a Grey sofa or an L sofa they can see ahead of time they will have a more limited result set to choose from.
Help guide shoppers
Use Autocomplete to help guide shoppers to some of the hottest, best-selling properties on your e-commerce site. The following example below shows a zero-state Autocomplete user interface before the shopper has typed any search terms in the search bar.

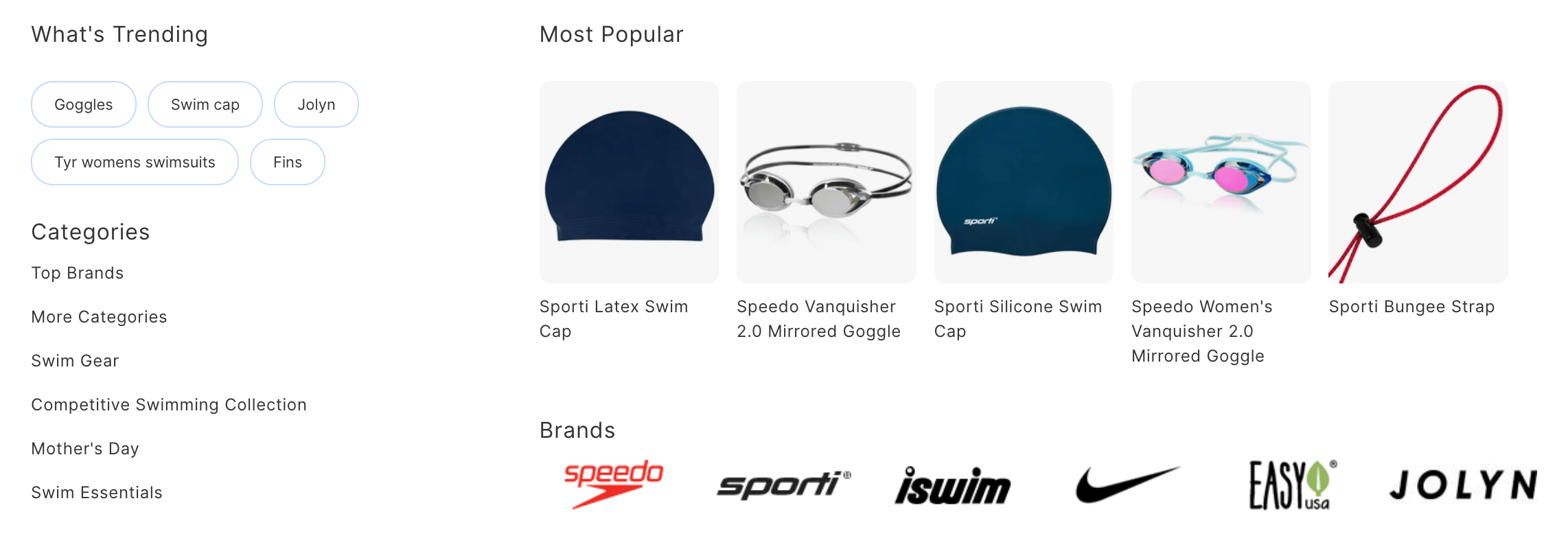
Example of autocomplete interface with zero state
The benefits of the approach are that it quickly directs shoppers to key places on the site including:
- Trending searches - top moving searches, get products that are relevant and timely
- Top categories - top browse categories
- Most popular - most popular items across the catalog
- Top brands - direct shoppers to the brand pages that drive most sales across the site
Updated 3 months ago