SFRA: Frontend integration
The Constructor Salesforce Cartridge is a plug-and-play solution that allows you to easily integrate Constructor’s search and discovery features into your Salesforce Commerce Cloud site. You can customize the cartridge to fit your specific needs and preferences, and take advantage of the many front-end components that are provided out of the box. With the SFRA cartridge, you can enjoy a fast, reliable, and engaging search experience for your customers and boost your conversions and revenue.
Cartridge installation
Check out the complete guide on Installing the Constructor Connect Cartridge for B2C Commerce, and make sure to complete all SFRA frontend-related sections.
Multiple locale support
All UI components shipped within the SFRA have multi-locale support. You can set it up by following this step.
Beacon injection
A note on the beaconYou can read more details on how to load the beacon and potential options on our Load our beacon section.
Upon finishing the cartridge installation, new site preferences will be available under the Constructor.io preference group.
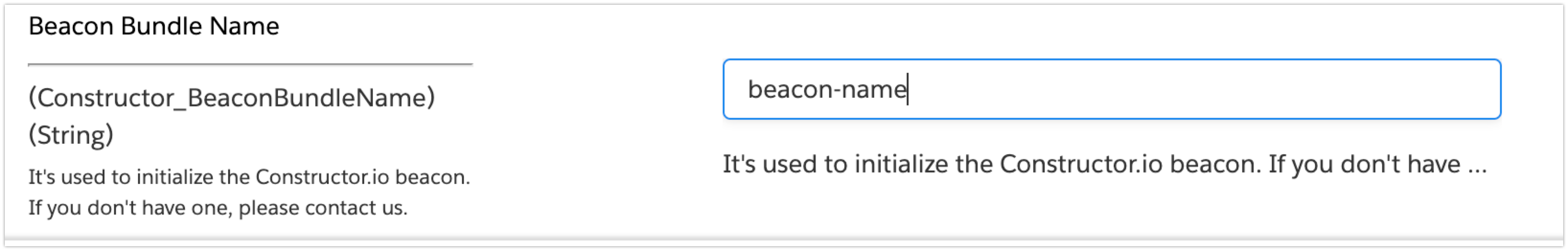
Locate the Beacon Bundle Name field and paste the appropriate bundle name. If this has not been provided, please contact your contact at Constructor for assistance.

Supplying beacon bundle name
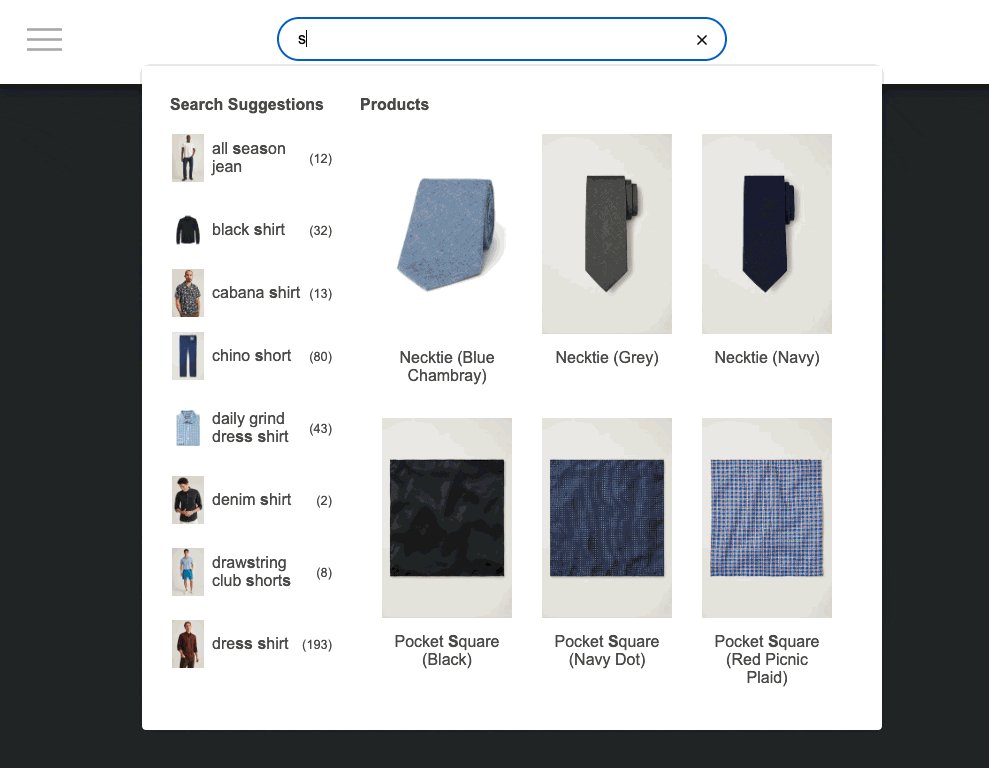
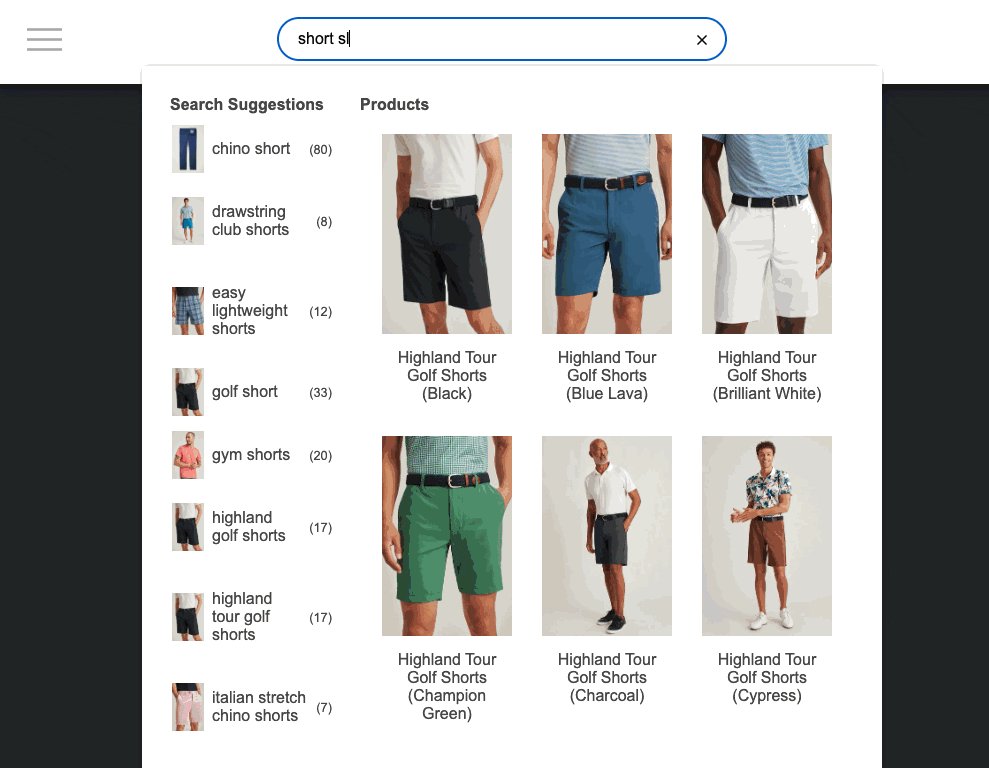
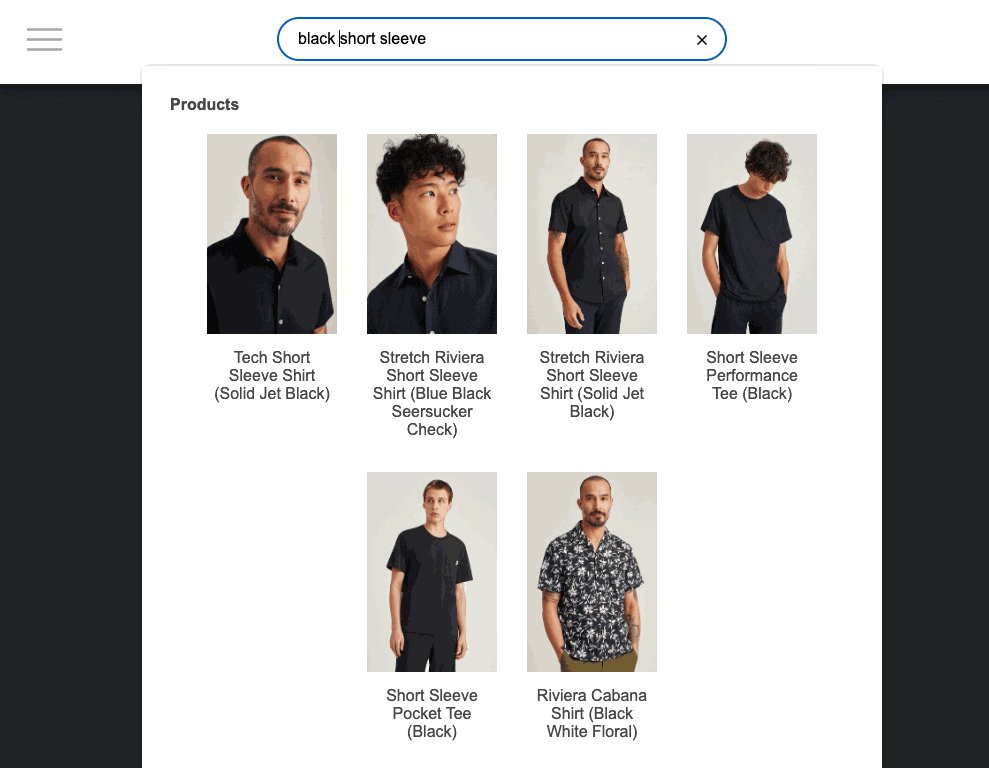
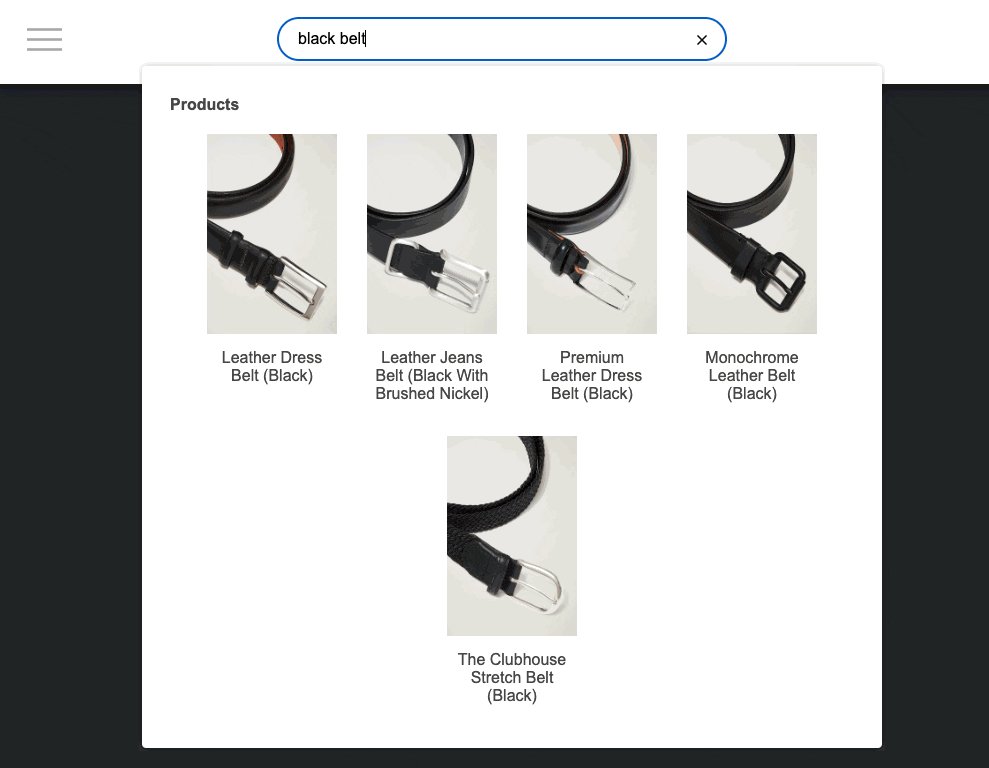
Autocomplete component
The easiest way to achieve a customizable, fully working autocomplete component on your storefront. No developer time is required.

Customizing
We made an extensive effort to make this component not only a great out-of-the-box solution but also the optimal starting point for your own look and feel.
Styling
You can modify the default styles by overlaying the static/default/constructor/css/autocomplete-ui.css file.
On top of that, you can also completely opt out of our default CSS styles by toggling the Constructor_Autocomplete_DefaultStyles custom site preference.
Behavior
You can modify any interaction outcome, such as clicks, on submit events, and many more by overlaying these files:
static/default/constructor/js/autocomplete-ui-config.jsstatic/default/constructor/js/autocomplete-ui-on-submit.js
Exposed site preferences
All custom preferences can be found under the Constructor preference group.
Constructor_Autocomplete_DefaultStyles:
Defines if the default CSS styles will be loaded and used.Constructor_Autocomplete_Selector:
The target DOM element on which the autocomplete component will be built.Constructor_Autocomplete_Enabled:
Easy toggle to enable the autocomplete component from being loaded.Constructor_Autocomplete_Version:
The best way to keep your component up to date without requiring a code change.
PLP UI
Out-of-the-box support for our latest PLP UI component. It handles the entire product listing page, covering Constructor's Search and Browse products.

Search

Browse
Customizing
Styling
You can modify the default styles by overlaying the static/default/constructor/css/plp-ui.css file.
On top of that, you can also completely opt out of our default CSS styles by toggling the Constructor_PLP_DefaultStyles custom site preference.
Behavior
You can modify any interaction outcome, such as product card clicks, add to cart, URL managing logic, and many more by overlaying this file:
static/default/constructor/js/plp-ui-config.js
Exposed site preferences
All custom preferences can be found under the Constructor preference group.
Constructor_PLP_DefaultStyles:
Defines if the default CSS styles will be loaded and used.Constructor_PLP_Selector:
The target DOM element on which the autocomplete component will be built.Constructor_PLP_Enabled:
Easy toggle to enable the autocomplete component from being loaded.Constructor_PLP_Version:
The best way to keep your component up to date without requiring a code change.
Updated 3 months ago