Contentstack
Contentstack is a headless CMS that allows users to create, manage, and publish content across multiple channels. It provides a wide range of features such as content modeling, workflow management, multi-language support, and versioning.
In partnership with Contentstack, Constructor offers two connectors that you can use depending on your integration use case.
Integrating collections
The Constructor app provides advanced search and product discovery capabilities for top brands. It is designed to deliver a seamless onsite and in-app search experience.
By using Contentstack's Custom Field, this integration allows you to create an entry in Contentstack, and the app will ensure that you can view your Constructor collections within your CMS.
Indexing content into Constructor
You can also index any content stored in Contentstack into Constructor. This is done with Contentstack's Automation Hub, a powerful tool to automate your content operations without code.
To enhance your Product Discovery experience, you can leverage the pre-made Constructor action connector to make your Contentstack entries searchable on your Constructor-powered search.
Setting up automations
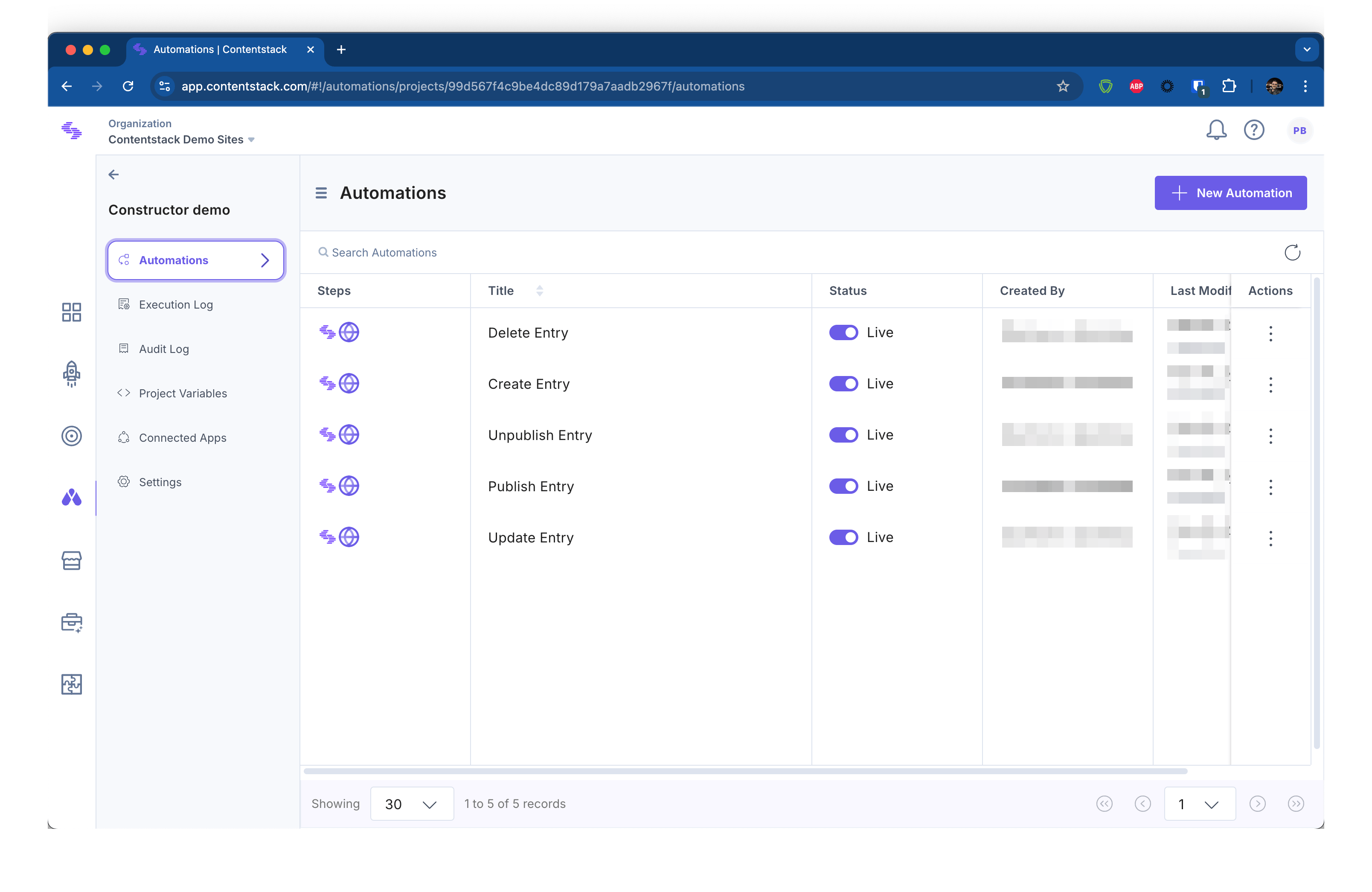
The goal here is to set up an automation for each major lifecycle event in Contentstack, so that those changes are reflected into Constructor via webhooks. Once you're finished, your setup should look something like this:

Data structure
Please note that the data structure shown below heavily varies according to your template structure in Contentstack.
Automations will probably be slightly different, as you'll need to map your data correctly depending on which fields you use.
Creating entries
Whenever entries are created in Contentstack, we'll reflect this data into Constructor using the Create or replace items endpoint.
You can use this template as a starting point for the HTTP request inside your automation:
{
"options": {
"method": "PATCH",
"body": "{\n \"items\": [\n {\n \"id\": \"{{1.body.data.entry.uid}}\",\n \"name\": \"{{1.body.data.entry.title}}\",\n \"data\": {\n\"active\": false,\n \"keywords\": {{1.body.data.entry.tags}},\n \"url\": \"{{1.body.data.entry.url}}\",\n \"image_url\": \"{{1.body.data.entry.featured_image.url}}\",\n \"description\": \"{{1.body.data.entry.summary}}\",\n \"body\": {{1.body.data.entry.body}}\n }\n }\n ]\n}"
},
"headers": [
{ "key": "Authorization", "value": "YOUR_AUTH_TOKEN_HERE" },
{ "key": "Content-Type", "value": "application/json" }
],
"query": [
{ "key": "key", "value": "YOUR_INDEX_KEY_HERE" },
{ "key": "section", "value": "Content" },
{ "key": "on_missing", "value": "CREATE" }
],
"url": "https://ac.cnstrc.com/v2/items"
}Updating items
Whenever entries are updated in Contentstack, we'll reflect this data into Constructor using the Update items endpoint.
You can use this template as a starting point for the HTTP request inside your automation:
{
"options": {
"method": "PATCH",
"body": "{\n \"items\": [\n {\n \"id\": \"{{1.body.data.entry.uid}}\",\n \"name\": \"{{1.body.data.entry.title}}\",\n \"data\": {\n \"keywords\": {{1.body.data.entry.tags}},\n \"url\": \"{{1.body.data.entry.url}}\",\n \"image_url\": \"{{1.body.data.entry.featured_image.url}}\",\n \"description\": \"{{1.body.data.entry.summary}}\",\n \"body\": {{1.body.data.entry.body}}\n }\n }\n ]\n}"
},
"headers": [
{ "key": "Authorization", "value": "YOUR_AUTH_TOKEN_HERE" },
{ "key": "Content-Type", "value": "application/json" }
],
"query": [
{ "key": "key", "value": "YOUR_INDEX_KEY_HERE" },
{ "key": "section", "value": "Content" },
{ "key": "on_missing", "value": "CREATE" }
],
"url": "https://ac.cnstrc.com/v2/items"
}Deleting entries
Whenever an entry is deleted in Contentstack, we'll delete it in Constructor using the Delete Items endpoint.
You can use this template as a starting point for the HTTP request inside your automation:
{
"options": {
"method": "DELETE",
"body": "{\n \"items\": [\n {\n \"id\": \"{{1.body.data.entry.uid}}\"\n }\n ]\n}"
},
"headers": [
{ "key": "Authorization", "value": "YOUR_AUTH_TOKEN_HERE" },
{ "key": "Content-Type", "value": "application/json" }
],
"query": [
{ "key": "key", "value": "YOUR_INDEX_KEY_HERE" },
{ "key": "section", "value": "Content" }
],
"url": "https://ac.cnstrc.com/v2/items"
}Publishing entries
Whenever an entry is published in Contentstack, we'll simply mark it as active in Constructor using the Update items endpoint.
You can use this template as a starting point for the HTTP request inside your automation::
{
"options": {
"method": "PATCH",
"body": "{\n \"items\": [\n {\n \"id\": \"{{1.body.data.entry.uid}}\",\n \"data\": {\n \"active\": true\n }\n }\n ]\n}"
},
"headers": [
{ "key": "Authorization", "value": "YOUR_AUTH_TOKEN_HERE" },
{ "key": "Content-Type", "value": "application/json" }
],
"query": [
{ "key": "key", "value": "YOUR_INDEX_KEY_HERE" },
{ "key": "section", "value": "Content" }
],
"url": "https://ac.cnstrc.com/v2/items"
}Unpublishing entries
Whenever an entry is published in Contentstack, we'll simply mark it as inactive in Constructor using the Update items endpoint.
You can use this template as a starting point for the HTTP request inside your automation::
{
"options": {
"method": "PATCH",
"body": "{\n \"items\": [\n {\n \"id\": \"{{1.body.data.entry.uid}}\",\n \"data\": {\n \"active\": false\n }\n }\n ]\n}"
},
"headers": [
{ "key": "Authorization", "value": "YOUR_AUTH_TOKEN_HERE" },
{ "key": "Content-Type", "value": "application/json" }
],
"query": [
{ "key": "key", "value": "YOUR_INDEX_KEY_HERE" },
{ "key": "section", "value": "Content" }
],
"url": "https://ac.cnstrc.com/v2/items"
}Updated 3 months ago